Jupyter Notebook hoge.ipynbをWordPressに貼り付ける手順
準備 外観→追加CSSに以下を追記
Web上にはいくつかのCSSが見つかる
その中から選んだCSS
https://andrewchallis.co.uk/articles/php-nbconvert-a-wordpress-plugin-for-jupyter-notebooks/
************** Jupyter Notebook CSS ************************/
div .dataframe {
border:none;
margin: 0 auto;
}
div.output_stdout pre {
max-height:300px;
}
div.output_stderr pre
{
background: #fdd;
margin:0;
max-height:300px;
}
div.hl-ipython3 pre {
margin:0
}
.dataframe thead tr:only-child th {
text-align: right;
text-transform: capitalize;
}
.dataframe thead th {
text-align: left;
}
.dataframe tbody tr th {
vertical-align: top;
}
.rendered_html tbody tr:nth-child(odd),
.rendered_html tbody tr:nth-child(odd) td {
background: #f5f5f5;
}
.rendered_html tr, .rendered_html th, .rendered_html td {
text-align: right;
vertical-align: middle;
padding: 0.5em 0.5em;
line-height: normal;
white-space: normal;
max-width: none;
border: none;
}
div.highlight .kn, .n, .k, .nn, .s1, .ow, .p, .mi, .c, .mf, .nb, .kc, .sd, .nf {
font-family: monospace;
font-size:14px;
}
.input_prompt {
color: #303F9F;
font-weight: bold;
float: left;
margin-right: 5px;
margin-top: 3px;
}
.input_area pre {
border: 1px solid #cfcfcf;
border-radius: 2px;
background: #f7f7f7;
line-height: 1.21429em;
padding: 6px 3px 6px 6px;
}
.output_prompt{
color:#cc0000;
font-weight: bold;
}
.prompt{
font-family: monospace;
font-size: 14px;
}
.c, c1 {
color: #408080;
font-style: italic;
}
.k {
color: #338822;
font-weight: bold;
}
.kn {
color: #338822;
font-weight: bold;
}
.mi {
color: #008800;
}
.mf {
color: #008800;
}
.o {
color: #9966ff;
}
.ow {
color: #BA22FF;
font-weight: bold;
}
.nb {
color: #338822;
}
.n {
color: #000000;
}
.s, .s1, .sd, .s2 {
color: #cc2222;
}
.se {
color: #cc2222;
font-weight: bold;
}
.si {
color: #C06688;
font-weight: bold;
}
.nn {
color: #4D00FF;
font-weight: bold;
}
.output_area pre {
background-color: #FFFFFF;
padding-left: 5%;
}
.code_cell {
padding-left: 1%;
}
.cell {
margin-top: 10px;
margin-bottom: 10px;
}
br {
line-height: 2;
}
blockquote {
font-size: 1em;
text-align: left;
font-weight: normal;
}
code {
border: none;
box-shadow: none;
font-family: monospace;
}
div.rendered_html h1, h2, h3, h4 {
margin-top: 30px;
margin-bottom: 10px;
}
div.rendered_html p a {
color: #4D00FF;
}

1. hoge.ipynb から hoge.html を生成
$ jupyter nbconvert --to html --template basic hoge.ipynb
[NbConvertApp] Converting notebook hoge.ipynb to html
[NbConvertApp] Writing 5129 bytes to hoge.html
2. hoge.html の中身をMarsEditにコピー
ここでhoge.htmlをWORDPRESSエディター上カスタムHTMLにコピーする方法を試してみると、TeXコード部分が変換されずそのままで表示されてしまう。
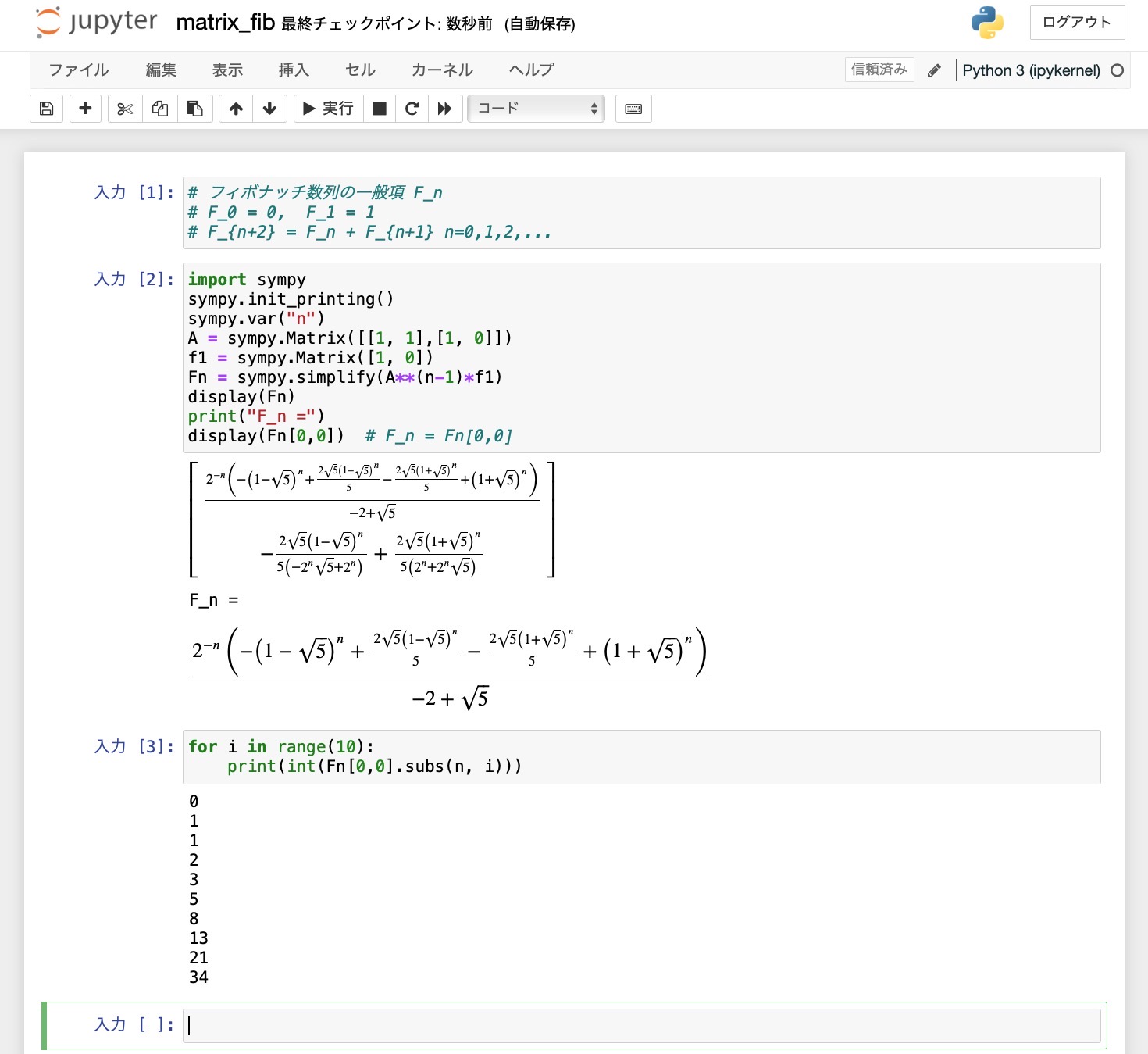
出力
In [12]:
# フィボナッチ数列の一般項 F_n
# F_0 = 0, F_1 = 1
# F_{n+2} = F_n + F_{n+1} n=0,1,2,...
In [13]:
import sympy
sympy.init_printing()
sympy.var("n")
A = sympy.Matrix([[1, 1],[1, 0]])
f1 = sympy.Matrix([1, 0])
Fn = sympy.simplify(A**(n-1)*f1)
display(Fn)
print("F_n =")
display(Fn[0,0]) # F_n = Fn[0,0]
In [14]:
for i in range(10):
print(int(Fn[0,0].subs(n, i)))
In [ ]:

